In this video, I'm going to show you how you can add a wind effect to an image on 'Photoshop CS6' on Windows 7. First, we should have the document opened, by either creating a new one or opening an existing document, which I have shown how to do that in other videos. 1,176 Best Wind Free Brush Downloads from the Brusheezy community. Wind Free Brushes licensed under creative commons, open source, and more! Click here to explore your creativity and get 2 free months of Premium Membership: this fun tutorial I will show you how yo.
- Photoshop Wind Effect Not Working
- Wind Effect In Photoshop
- Wind Blowing Effect In Photoshop
- Wind Effect In Photoshop
- How To Make Wind Effect In Photoshop
The effect makes normal things look fortifying and motivating. Recommended Articles. This is a guide to Photoshop Distort Effect. Here we discuss the Introduction, various effects in Distort Effect and various steps to enhance the distort effect in photoshop. You can also go through our other related articles to learn more –. Head over to Filter Stylize Wind Stagger. In the Wind option window, set the Method to Stagger and the Direction to From the Right. We need to apply this effect several times. We can do so by pressing Command-F, which will repeat the last effect. You can repeat the effect as many times you like—I repeated it 10 times.
In this tutorial, we will learn how to use the popular wind blast effect to create a neoclassic style poster template in Adobe Photoshop.
What you will learn in this poster template tutorial:
- How to set up Guides in Photoshop
- How to crop an image using Layer Masks in Photoshop
- How to create a wind blast effect in Photoshop
What You Will Need
You’ll need access to Adobe Photoshop; if you don’t have the software, you can download a trial from the Adobe website. You’ll also need these resources:
Download the image and install the font, and you are ready to start! Advertisement
1. Setting Up a New Photoshop File
Step 1

In Photoshop, go to File > New. Name the document Melodias Poster. Set the Width to 1270 px and Height to 1600 px. Set the Resolution to 72 Pixels/Inch. Click OK.
Step 2
Press Command-R to bring up the rules around the document. Head over to View > New Guide. On the New Guide window option, select Horizontal and set the guide to 70 px. Click OK.
Do the same for the other sides of the document by subtracting 70 px from the final size. To activate and deactivate the guides, press Command-;.
Step 3
On the Layers panel, click on the Create a new Fill or Adjustment Layer > Solid Color. Select a black color and click OK.

2. How to Create a Soft, Blended Background
Step 1

To create a colored background, we need to create a new layer and create color stamps. Press Shift-Command-N. Name the layer Background. Click OK.
Select the Brush Tool (B) from the toolbar. Right-click on the document to change the settings. Set the Size to 600 px and the Hardness to 0%.
Step 2
Click on the foreground color and set the color to #af00d0. Click OK.
Stamp over the document, trying to concentrate on the outer edges of the page. Repeat this step using these other two colors: #00e4f4 and #0d43ff.
Step 3
While selecting the Background layer on the Layer panel,head over to Filter > Blur > Motion Blur. On the Motion Blur option window, set the Angle to 90 and the Distance to 1625. Click OK.
We want the background to be soft. On the layer panel, lower the Opacity to 50%.
3. How to Close-Crop an Image Using Layer Masks
Step 1
Drag the Greek God image into the Photoshop document. When dragging an image into a document in Photoshop, it should automatically fit the document. If it doesn’t fit, press Command-T to Transform. Head over to the Options bar and set the Width and Height to 23.82%. Press Enter.
Step 2
On the Layers panel, make sure you have the Greek God layerselected. Head over to the bottom of the panel and add a Layer Mask. The Layer Mask should be selected automatically; if not, make sure you are working on the Layer Mask.
Layer Masks allow us to hide and reveal parts of an image instead of completely deleting them. You will notice in the next steps that parts of the thumbnail will change from white to black and vice versa. The black represents hidden parts, and the white parts are the revealed sections. You can change this on the foreground/background color.
Step 3
Select the Magic Wand Tool (W) from the toolbar. The Magic Wand Tool is a useful tool when there’s a strong contrast between the foreground and background of the image. For instance, this image has a strong bokeh, which makes it easy to select. Select the green parts of the image by clicking on the document. If you need to add more sections to the selection, hold down Shift and click to select. Press Command-I to Invert the Layer Mask or hide the selection, followed by Command-D to Deselect.
Don’t worry if the Magic Wand Tool (W) selects part of the foreground, in this case the statue. We will be using the Brush Tool (B) in the next step to work on the details.
Step 4
Select the Brush Tool (B) from the toolbar. Right-click on the document and set the brush Size to 150 px and the Hardness to 100%.
For this tutorial, we will be using only the head of the statue and the beard. Using the Brush Tool (B), start brushing off the chest and neck areas.
Step 5
If the Magic Wand Tool (W) selected parts of the foreground, this is the step to fix it. While selecting the Brush Tool (W), press the X key. This shortcut will change the foreground color from black to white.
Brush over the areas that are hidden to reveal them. Use the X key to go back and forth to switch the foreground colors.
4. How to Create the Wind Blast Effect
Step 1
Duplicate the Greek God layer by pressing Command-J. Hide the original layer by clicking on the eye icon. We will be working on the duplicated layer. Make sure that you are selecting the Smart Object thumbnail and not the Layer Mask.
To create the wind blast effect, we need to rotate the image. Press Command-T and rotate the image to a 90-degree angle. Press Shift as you rotate for an even rotation. Press Enter to apply.
We need to rotate the layer because the direction of the Wind effect goes only from side to side and not from top to bottom.
Step 2

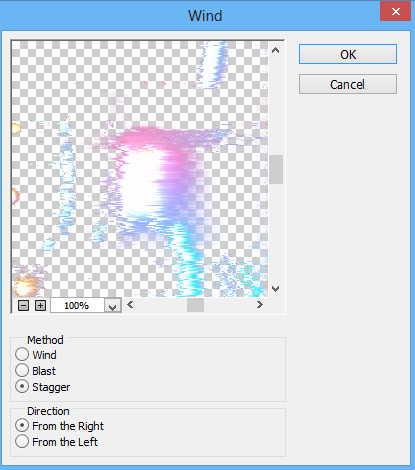
Head over to Filter > Stylize > Wind > Stagger. In the Wind option window, set the Method to Stagger and the Direction to From the Right. Click OK.
We need to apply this effect several times. We can do so by pressing Command-F, which will repeat the last effect. You can repeat the effect as many times you like—I repeated it 10 times.
Step 3
Before rotating the layer back to its original place, we need to rasterize the layer and the smart filters. If we neglect this part, the filter will be reapplied on the image in its original place. Right-click on the layer and select Rasterize Layer.
Press Command-T and hold down Shift to rotate the image back to its original place. Press Enter to apply.
Step 4
Activate the original Greek God layer. Select the Brush Tool (B) from the toolbar. Right-click on the document to set the brush. Select the Oil Pastel Large brush. I’ve found this is the best brush to use to reveal and hide the Wind effect.
Step 5
Select the Layer Mask on the duplicate Greek God layer. Using the Brush Tool (B), start revealing parts of the image. In this case, let’s start by working on the left side of the image.
Use the following shortcuts to make this step easier. Use X to change the foreground color, to reveal and hide parts of the image. To adjust the size of the brush, press [ to decrease and [ to increase the size.
Step 6
Photoshop Wind Effect Not Working
In my case, I want to reveal only a few parts of the effect over the original Greek God layer. There is no right or wrong in this step—feel free to put your own spin on the design!
Wind Effect In Photoshop
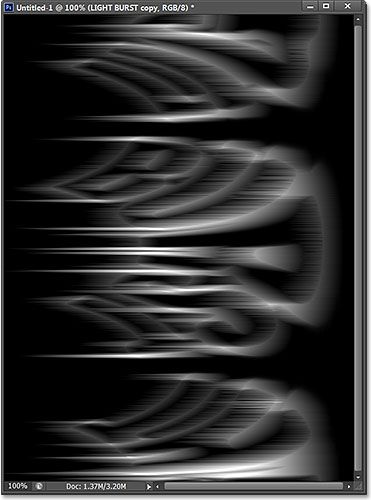
Below, you can take a look at the final composition I have. On the right side, I’ve shown you the Wind effect layer alone so you can see how much of it I hid and revealed.
Step 7
To neutralize the color of the image, we will add an Adjustment Layer. Head over to the Layers panel, and select Adjustment Layer > Black & White.
We want the Adjustment Layer to only be applied to the statue. Select both Greek God layers and drag them towards the Group button. Right-click on the Black and White Adjustment Layer and select Create Clipping Mask.
Use the Properties panel to tweak the colors. I tweaked the Reds to 300 and the Yellows to -50 to add contrast. Feel free to do your own version!
5. How to Create a Colorful Stroke
Step 1
Create a new layer by pressing Shift-Command-N. Name the layer Stroke. Click OK. Move the layer under the grouped Greek God layers.
Step 2
On the toolbar, select the Brush Tool (B). Right-click and change the brush to a circular brush. Set the brush Size to 500 and the Hardness to 0.
Use the following color codes to brush over the layer: #f7af08, #f502fe, #35b5f0, #8566fb, and #1be5e9. I am hiding the Greek God layers so you can see the result. It doesn’t to be exact—put your own spin on it!
Step 3
Head over to Filter > Blur > Gaussian Blur. In the Gaussian Blur option window, set the Radius to 150 pixels. Click OK.
Step 4
Reveal the grids we created at the beginning of this tutorial by pressing Command-;.
On the toolbar, select the Rectangle Tool (U). Draw a rectangle to fit inside the grid. Head over to the Options bar, and set the Stroke to 50 pt.
Step 5
Head over to the Layers panel. Right-click on the Rectangle layer and select Rasterize Layer. Press down Command and click on the rectangle thumbnail. This will create a selection of the object. Select the Stroke layer and click on the Add Layer Mask button. Delete the Rectangle layer.
Step 6
Now we can resize the stroke. Press Command-T to Transform. Hold down Option-Shift while you resize to evenly resize the rectangle while using the center as the main point. Alternatively, you can head over to the Options bar and set the Width and Height to 60%. Feel free to set it to a different size.Press Enter.
Step 7
Remember you can always tweak the colors and brightness by adding an Adjustment Layer in the Layers panel. For instance, below I added a Brightness/Contrast, and I changed the Contrast value to 100. I also added a Hue/Saturation and set the Hue value to 125.
If you want these layers applied only to the Stroke layer, right-click > Create Clipping Mask.
6. How to Use the Text Tool
Step 1
On the Tools panel, select the Text Tool (T). I used white text to contrast with the background. The typeface I used is US Bill.
Bring up the Tools panel by going to Type > Panels > Character Panel. Below are the details I added with the type size and specific font weight on separate layers.
LA LIGA PRESENTA:
MELODIAS
NEOCLÁSICAS
(US Bill, Slant and ExtraBold Slant, Size: 46 pt and 140 pt, Tracking: 50 pt, Leading for the second line is 120 pt and for the third line is 150 pt. I encourage you to play with the leading as it is a great exercise to understand legibility. Select a text line and press Option-Up arrow or Option-Down arrow to add or decrease the leading).
+
MEXICO
GUADALAJARA
ECATEPEC
GUADALAJARA
PUEBLA
JUÁREZ
TIJUANA
LEÓN
ZAPOPAN
MONTERREY
(US Bill, Slant, Size: 21 pt, Tracking: 50 pt, Leading: Auto).
+
FIESTA DE
LANZAMIENTO
EN VIVO
09.02
—28.02
2019
(US Bill, Slant, Size: 45 pt,Tracking: 50 pt, Leading: 38 pt).
Wind Blowing Effect In Photoshop
I’ve placed the three text blurbs opposite each other. You will notice that they create a triangle, this is important to make the viewer’s eyes jump from one point of information to the other. We are not only creating tension but also visual balance.
Step 2
The title is placed over the stroke and the image. You will notice that this portion of the poster template seems busy and too mixed up. Let’s make the text jump out. Right-click on the title layer and select Blending Options.
Wind Effect In Photoshop
Select the Drop Shadow style. Set the Blending Mode to Multiply, the Opacity to 40%, the Angle to 120, the Distance to 13 px, the Spread to 6%, and the Size to 38 px. Under Quality, set the Contour to Half Round. Click OK.
7. How to Save a File for Web
Head over to File > Save and save the file as you would normally.
How To Make Wind Effect In Photoshop
To save a JPEG for web file, head over to File > Save for Web or Shift-Option-Command-S. Select the file type you want to save the document in—I am choosing JPEG—and set 100 for Quality. Under Image size, you can change the pixel size of the image if you have any size constraints.
On the bottom left-hand side, you can see a preview of the size of the file. This is useful when there are size constraints on a website and you need to lower the quality or the size of the image.
Click on Save… to choose the location in the new window, and click on Save again.